본 포스팅의 예제는 STS 또는 Eclipse를 사용하지 않고 Intellij를 통해 구현하고 있습니다.
그래서 기존의 STS(Spring Tool Studio)에서 생성된 Spring 프로젝트의 스프링 관련 설정 파일명과
프로젝트 구조가 약간 다를 수 있습니다.Intellij 스프링 mvc 프로젝트 생성 포스팅을 참고해주시면 감사하겠습니다.
Spring-MVC 기본 개념 및 테스트 예제 관련 포스팅 링크
| 순서 | 포스팅 제목 |
| 1 | Intellij에서 Spring MVC Project 생성하기 |
| 2 | Spring MVC - MariaDB 연결테스트 |
| 3 | Spring MVC - Mybatis 설정 및 테스트 |
| 4 | SpringMVC 구조 |
| 5 | SpringMVC + Mybatis |
| 6 | Spring MVC Controller 작성 연습 |
Spring-MVC 게시판 예제 이전 포스팅 링크
| 순서 | 포스팅제목 |
| 1 | IntelliJ를 이용한 Spring MVC Project 생성 하기 |
1. Bootstrap Template 다운로드 및 세팅
스프링 프로젝트를 생성하고 기본적인 세팅을 마무리 했으니 Bootstrap Template을 이용해서 화면을 구성해 보겠습니다.
Bootstrap으로 만들어진 Template 를 가져다 사용하면 좀더 깔끔하고 좋은 화면을 구성 할 수 있습니다. Bootstrap Template은
구글링을 통해서 무료로 사용 하실 수 있습니다. 그중에서도 AdminLTE을 이용해 게시판 예제를 완성해 보려고 합니다. 원래 이 Template은 관리자 페이지를 위해 만들어진 것인데 게시판 예제에 이 Template을 선택한 이유는 다양한 js plugin (fullcalender, Chart_JS, CK Editor, DataTables, 등등)을 제공 해주기 떄문에 따로 검색해서 적용할 필요 없이 Template 문서를 보고 잘 사용하기만 하면 됩니다.
물론 여기서 제공하는 플러그인이 없을 경우는 직접 적용해야 하기도 하지만 일단 기본적인 플러그인들이 함께 첨부되있어 사용하기에 편리 하기 떄문에 이 Template 를 추천합니다.
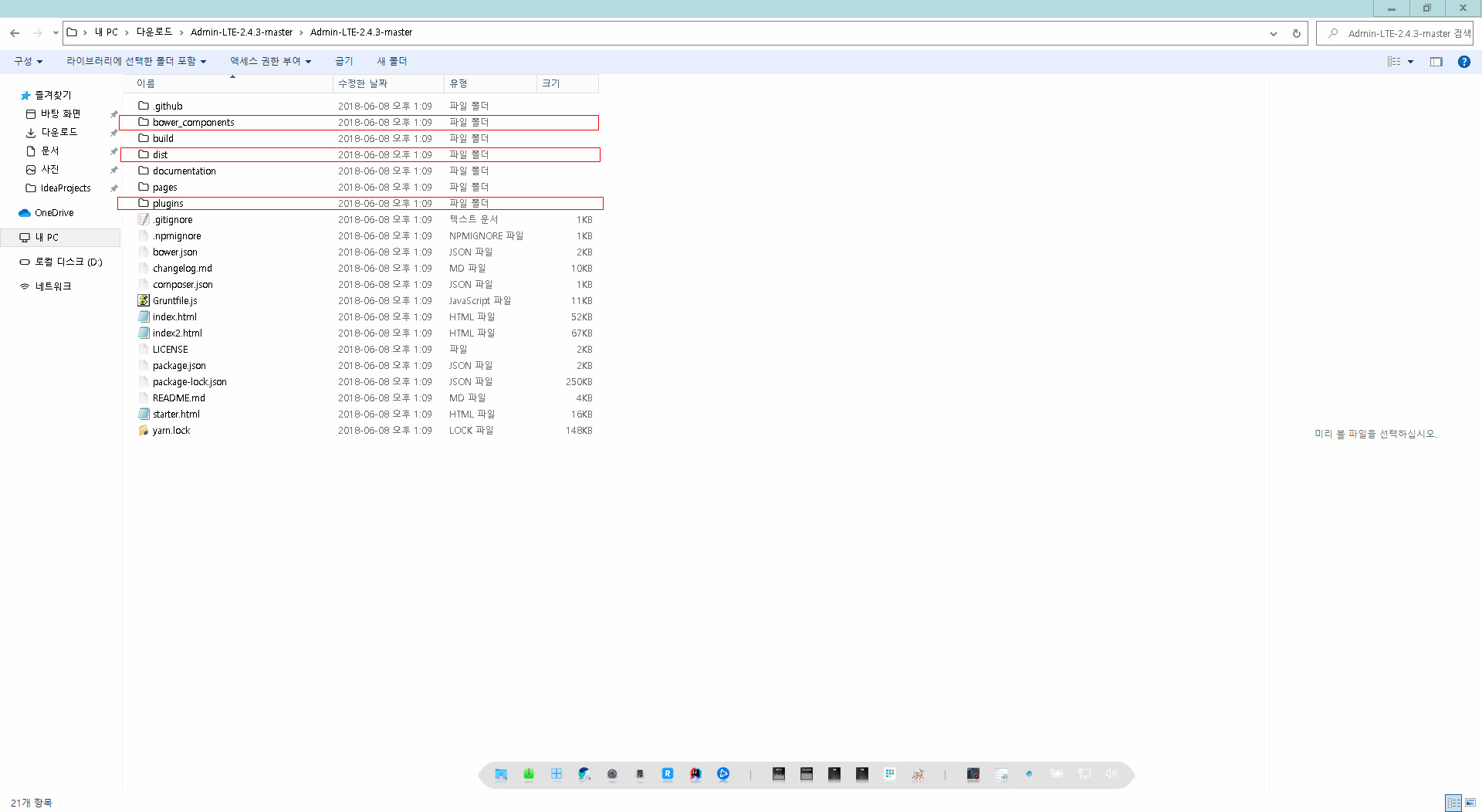
AdminLTE 다운로드 페이지(https://github.com/danielriochristian/Admin-LTE-2.4.3)에서 Template 다운로드한 뒤에 압축해제 후
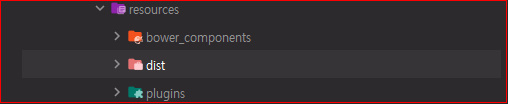
brower_component, dist, plugins 폴더를 webapp/resources/ 디렉토리에 붙여넣는다.


views 디렉토리에 home.jsp를 생성하고, 압축 해제한 Template 폴더의 starter.html파일 전체 코드를 복사한 뒤 붙혀넣어주세요.
그리고 dispathcer-servlet.xml에 정적자원 디렉토리를 등록해주세요
<resources mapping="/bower_components/**" location="/resources/bower_components/"/>
<resources mapping="/plugins/**" location="/resources/plugins/" />
<resources mapping="/dist/**" location="/resources/dist/" />MainController를 아래와 같이 작성하시고 tomcat서버를 구동 해주세요
@Controller
public class HomeController {
@GetMapping(value = "/")
public String home() {
reutrn "home";
}
}크롬 브라우저 개발자도구의 Network탭에서 정적 자원 요청이 정상적으로 이루어지는지 확인해주세요

2. Include 처리
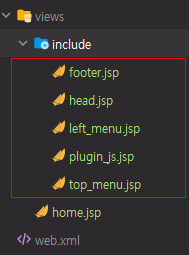
만약 현재 home.jsp 처럼 많은 코드를 반복적으로 모든 페이지마다 작성한다면 수정할 코드가 있을 때마다 모든 페이지를 동일하게 수정해 줘야하는 번거로움이 있습니다. 그래서 views 디렉토리 하위에 include 디렉토리를 생성하여 각각 부분별로 jsp 파일을 만들어주고 include 해주는게 좋습니다. home.jsp 페이지의 내용을 5개 부분으로 나누어 jsp 파일을 생성해 home.jsp에 include 해주겠습니다.

- head.jsp : mete태그, css 태그를 작성해줄 곳
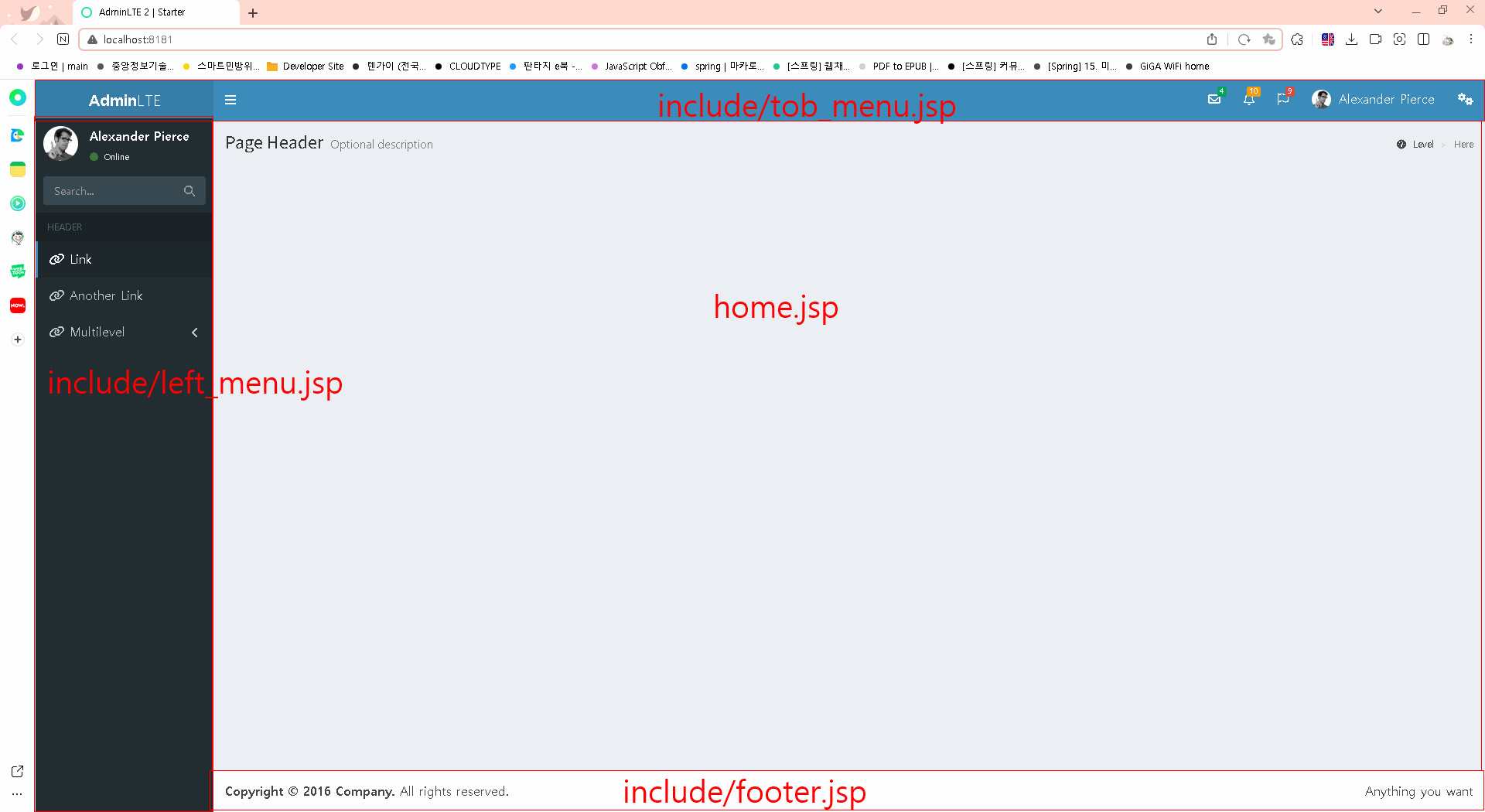
- top_menu.jsp : 페이지의 main header에 해당하는 부분
- left_menu.jsp : 페이지의 left side column에 해당하는 부분
- footer.jsp : 페이지의 main footer에 해당하는 부분
- plugin_js.jsp : js플러그인 태그를 작성해줄 곳
아래 사진은 브라우저 상에서 보이는 부분을 나누어 본 것으로 그외에 head.jsp, plugin_js.jsp는 css와 js 태그를 추가할 용도로 사용됩니다.

아래 사진의 코드는 내용이 상당히 길기 때문에 collaspe한 상태입니다. include할 내용을 복사해서 해당하는 jsp 파일에 붙여 넣어주고 include를 해주시면 됩니다. 왼쪽의 line number를 보더라도 줄어든 것을 확인 할 수 있습니다.
include 하기 전 home.jsp

include 처리하기 후 home.jsp

크롬 브라우저 개발자 도구의 Network탭에서 정상적으로 화면이 나오는지 다시 확인해보면 이상없이 잘 나오는것을 확인 해 볼 수 있습니다.

3. 마무리
지금까지 프로젝트를 생성하고, Bootstrap Template을 적용을 해 보았습니다. 다음에는 본격적으로 기본적인 회원가입 기능을 구현해볼 예정입니다.
'스프링 프레임워크 > 스프링 MVC' 카테고리의 다른 글
| # Spring MVC 게시판 예제 06 - 회원가입 유효성 검사 (Feat. JavaScript) (0) | 2023.02.23 |
|---|---|
| # Spring MVC 게시판 예제 05 - 회원가입 처리하기 (2) | 2023.02.22 |
| # Spring MVC 게시판 예제 04 - AOP를 이용한 LogAdvice 작성 (0) | 2023.02.22 |
| # Spring MVC 게시판 예제 03 - ExceptionResolver : 예외페이지 처리 (0) | 2023.02.21 |
| # Spring MVC 게시판예제 01 - 프로젝트 생성 및 설정 (0) | 2023.02.20 |


댓글